
前回は、はてなブログスマホ版の文字を大きくしたことについて書きましたが、
今回は見出しのカスタマイズです。
見出しをカスタマイズするとだいぶ印象が変わりますよね。
やり方を解説していきます。
見出しのデザインを決める。
まず、見出しのデザインを決めます。
私が参考にしたサイトはこちら↓
この中でどれにしようかな~と選びました。
まず大見出し。
子育てブログなので、かわいいデザインがいいな~と思い、縫い目のあるステッチ風にしました。そして角がペロッとめくれてるやつ。
中見出しはシンプルなやつに、
小見出しは、私はめったに使うことはないだろうと思い、今回は設定しませんでした。
(※現在このブログはデザインを変えてしまいました。)
選んだ見出しデザインの下の「コードを表示」を押すとコードが出てくるので、これを後ではてなブログに入力します。
はてなブログスマホ版の見出しをカスタマイズするやり方。
それでは選んだ見出しデザインを、はてなブログに設定していきましょう。
コードをコピペ。
コードをコピペする場所は、前の記事の「スマホ版の文字を大きくした」と同じ場所です。
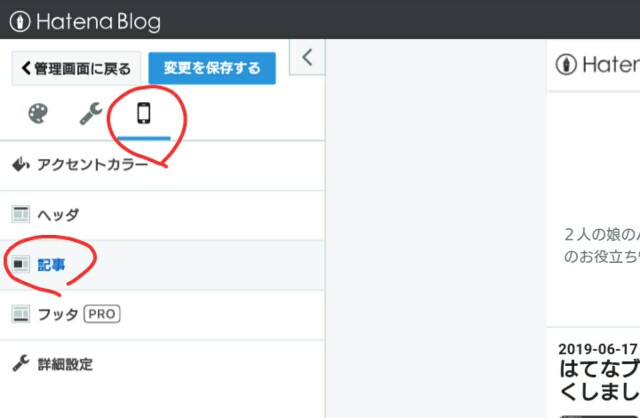
はてなブログ管理画面の
「デザイン」

スマホのアイコン→「記事」

「スマートフォン用にHTMLを設定する」に⚫→「記事上」の下の四角い枠に、先程選んだ見出しコードをコピペします。
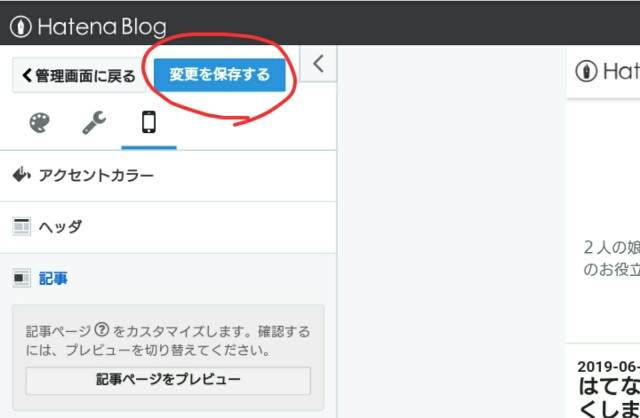
最後に一番上の「変更を保存」を押します。
ただし、このコードを貼り付ける場所は有料版(Pro)の方のみ貼り付けられます。
無料版の方は
管理画面の「設定」→「詳細設定」→下の方の「headに要素を追加」の下の枠にコードをコピペして下さい。
そこでも同じように反映されます。
(ただし、そこだとスマホ版・PC版両方に反映されます。テーマで最初から見出しにデザインがついてると、デザイン同士が重なってPC版の見出しの表示がおかしくなります。見出しにデザインのないシンプルなテーマにしてください。)
コードを編集。
このままでは反映されません。
少し編集が必要です。
まず、コピペしたコードを
〈style〉
選んだ見出しコード
〈/style〉
このようなタグで挟んで下さい。
※下のタグの「/」忘れないで下さい。
さらに、このコードは全てh1になっているので書きかえる必要があります。
はてなブログでは、
大見出しがh3
中見出しがh4
小見出しがh5
となっているので、コードのh1の所を、
大見出しに使いたいならh3、
中見出しに使いたいならh4
に書き直します。

コード同士は3行くらい開けた方が、どこからどこまでか見やすくていいです。

最後に「変更を保存する」を押して終了です。

実際にスマホでみてみると、
おお、反映されてる!
まるで魔法です。
割りとすぐに反映されました。
実際カスタマイズしてみた感想。
実際には一回ではうまくいかず、何度かやり直しました。
サイトによって、コピペする場所や〈style〉タグについて、書いてる事が違っていたりして試行錯誤でした。
なので、この記事は自分へのメモという意味もあります(^_^;)
一回わかってしまえば、簡単にできると思います。



